Cookies have long been the foundation of how the internet operates and how marketers are able to target specific browser segments. But cookies today are changing, with Firefox and Safari blocking third-party cookies by default and Google’s recent announcement to phase the same cookies out by 2022.
Additionally, browser-level blocking, third-party ad-blocking apps, and new regulations like the GDPR and the California Consumer Privacy Act (CCPA) are quickly changing the cookie landscape.
Let’s dive into tracking cookies, what types there are, and how you can ensure you’re serving a personalized, relevant experience.
In a blog titled Building A More Private Web, Google has announced that its Privacy Sandbox and other privacy initiatives will gradually make third-party cookies “obsolete”.
“After initial dialogue with the web community, we are confident that with continued iteration and feedback, privacy-preserving and open-standard mechanisms like the Privacy Sandbox can sustain a healthy, ad-supported web in a way that will render third-party cookies obsolete.”
— Justin Schuh, Director of Chrome Engineering
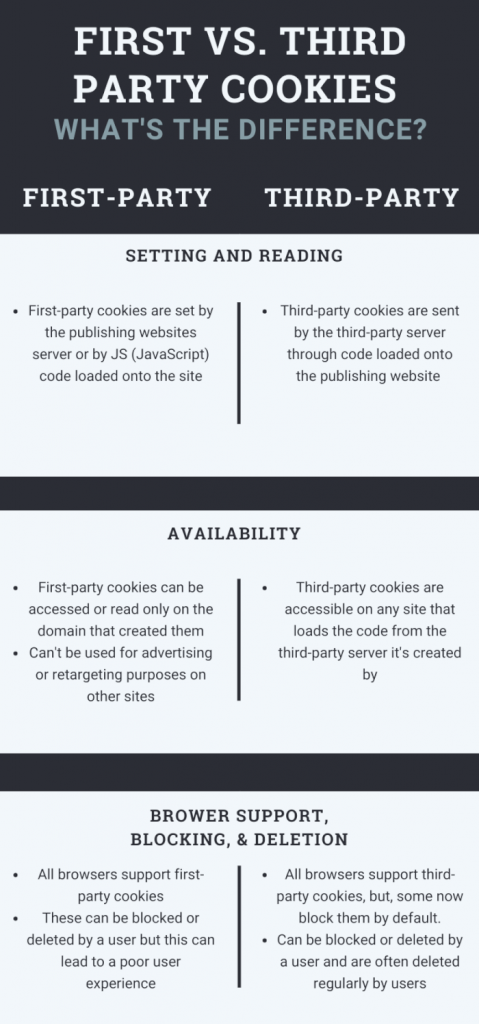
First v. third party cookies
Cookies are small files (pieces of code) that are sent to your device by a website. Their purpose is to provide a better user experience and serve relevant ads to browsers.
Cookies can be broken into types based on who created them and their general purpose, either first or third party.
First-party cookies are created and stored by the domain you’re visiting directly. Their general purpose is to customize and improve user experience. What data these collect are up to the website itself and are accepted by default. They do come with limitations, though, the biggest of which is that they can be read only when a user is visiting the domain that created them. This makes them unable to be used for advertising or retargeting on other websites.
Third-party cookies are those created by domains other than the one you’re visiting and are designed to track users or devices across websites. These are primarily used for retargeting/advertisements but do also let websites provide services like live chats.
The difference between these is important since it is third party cookies that have been targeted by browsers for elimination, while first-party cookies are safe for the time being.
Bonus: Second-party cookies are those that are transferred from one company (that created first-party cookies) to another via a data partnership, such as an airline selling its cookies to a trusted hotel chain for ad targeting.

Tracking protection
Firefox, Safari, and Chrome are the three most popular browsers, each of which utilizes their own version of tracking protection for their users.
Firefox and Safari block third-party cookies from the get-go: Firefox with their “Enhanced Tracking Protection” (ETP) system, and Safari with their “Intelligent Tracking Protection” (ITP) protection service. Both services put intensive restrictions on third-party cookies and time limits for how long cookies can last before being purged from devices. Additionally, to seal the loophole exploited by advertisers, they can also prevent third-party cookies from being recorded as first-party cookies. Apple’s ITP2 in Safari takes it a step further by cutting the first-party cookie lifespan from seven days to one day.
Chrome has started down the path to neutralize most third-party cookies as well, aiming for a full discardment by 2022. On February 4 Google rolled out the “SameSite Update” which requires website owners to explicitly state label the third-party cookies that can be used on other sites. Cookies without proper labeling won’t work in the Chrome browser. With 64% of the browser market, this Chrome update is incredibly important for advertisers.
Now, these are just about desktop browsers – what about mobile? Mobile cookies are a whole different ball game – multiple devices, multiple sign-ins, numerous apps – too many to track! It’s a misconception that cookies don’t work on mobile; rather, they are simply more limited in their behavior.
Most mobile browsers accept first-party cookies, but they behave differently when accepting third-party cookies. Cookies are stored within each individual browser or app, making it difficult to share cookie information between apps.
What now?
But without cookies, how are digital advertisers targeting users and creating a more personalized, relevant experience than ever?
People-Based Targeting
Introduced to the marketing world by Facebook, people-based advertising relies on a unique identifier that is related to the user, not the device. This method does not rely on third-party cookies to track users or gather data, and it allows brands to meet customers at the places and times that they actually want to engage with them.
There are three key elements:
- Identification: Brands need to identify their customers and connect them correctly to their various devices – the goal is to ensure a consistent, cross-device recognition for a unilateral view of the user.
- Data: Brands have immense data on each of their customers, from purchase data to email engagement to what devices they use. By identifying the individual customers first, customer data gives brands the ability to target them consistently and effectively.
- Automation: Instead of relying on data derived from cookies, people-based marketing automation relies on first party-based targeting by partnering with those that control the first-party data. This enables a single-lens view of the customer, anchoring the data to a single source.
While this is all great in theory, the catch is that brands need to gain access to the walled gardens of Google, Amazon, and Facebook. Users stay logged in at every point with each ecosystem, regardless of device. However, just because you aren’t Google or Facebook doesn’t mean you can’t gain access to some of their first-party data.
All in all, advertisers have two years to prepare for the sunsetting of third-party cookies, and there are options available. As our ability to build people-based experiences grows and the focus on consumer privacy and responsible data use grows with it, marketers will need to be savvier than ever.
Want to learn more about Google updates and stay on top of the most recent changes?
You can follow Google product updates here.